Your cart is currently empty!
Harjutus 7 REST API andmete kasutamine
REST (Representational State Transfer) on arhitektuurimudel, mida kasutatakse veebiteenuste loomisel ja rakenduste vahelise suhtluse lihtsustamiseks

import "./styles.css"; // Impordi stiilid välisest failist
// Muutujad profiiliandmete salvestamiseks
let profileName = "";
let profileId = "";
let profileLink = "";
let profileRepos = "";
let profilePicture = "";
// Asünkroonne funktsioon GitHubi profiiliandmete pärimiseks
async function fetchProfile(username) {
try {
// Tee päring GitHubi API-le profiiliandmete saamiseks
const response = await fetch(`https://api.github.com/users/${username}`);
// Muudame vastus JSON formaati
const data = await response.json();
// Uuendame muutujaid saadud andmetega
profileName = data.login;
profileId = data.id;
profileLink = data.html_url;
profileRepos = data.public_repos;
profilePicture = data.avatar_url;
// Kuvame uuendatud andmed lehel
renderPage();
} catch (error) {
// Käsitle päringu vigu
console.error("Viga profiili pärimisel:", error);
}
}
// Funktsioon lehe sisu kuvamiseks
function renderPage() {
// Uuenda elemendi sisu, mille id on "app"
document.getElementById("app").innerHTML = `
<div>
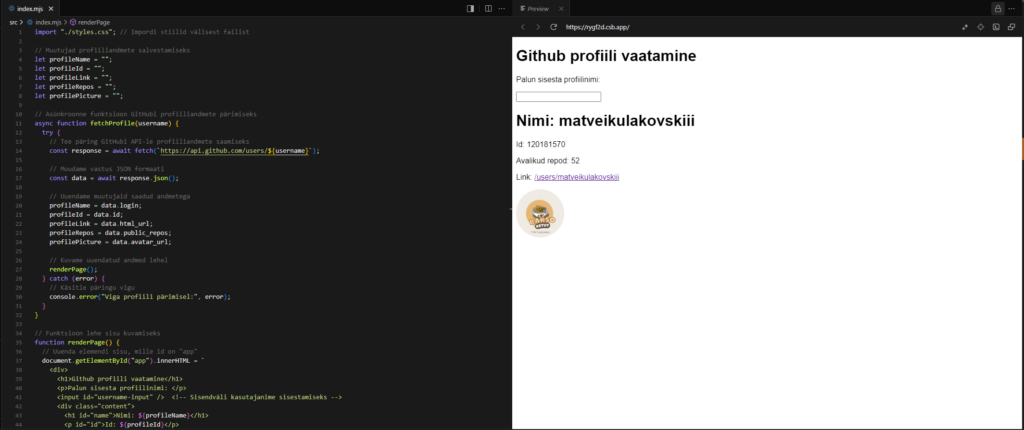
<h1>Github profiili vaatamine</h1>
<p>Palun sisesta profiilinimi: </p>
<input id="username-input" /> <!-- Sisendväli kasutajanime sisestamiseks -->
<div class="content">
<h1 id="name">Nimi: ${profileName}</h1>
<p id="id">Id: ${profileId}</p>
<p id="reports">Avalikud repod: ${profileRepos}</p>
<p id="profile-url">
Link: <a href="/wp/en/${profileLink}/" target="_blank">/users/${profileName}</a>
<!-- Link kasutaja profiilile -->
</p>
<div id="profile-avatar">
<img src="${profilePicture}" alt="${profileName} profiilifoto laadimine...."
style="width: 100px; height: 100px; border-radius: 60%;" />
<!-- Kasutaja avatar -->
</div>
</div>
</div>
`;
// Lisame sündmuste töötleja sisendväljale
document
.getElementById("username-input")
.addEventListener("keyup", function (event) {
// Kontrolli, kas vajutati Enteri klahvi
if (event.key === "Enter") {
// Hangi kasutaja nimi sisendväljalt
const username = event.target.value;
// Kutsu välja profiili pärimise funktsioon
fetchProfile(username);
}
});
}
// Esmane lehe kuvamine
renderPage();